Web Dev
30 Outstanding Commercial WordPress Portfolio And Photoblog Themes
23.01.2010
POSTED IN Blog, Resources, Web Design, Web Dev, Wordpress | NO COMMENTS TAGS : best, Blog, easy, plugin, quick, site, templates, useful, web, wordpress
If you need to complete quick project and you are ready to spend some money for it, this premium WordPress portfolio theme showcase will definitely interest you! This is follow-up article to previous one about free themes, check it out – 24 Free Portfolio And Photo Gallery WordPress Themes.
I think it’s okay to spend few bucks for great theme with full support and many features for fast projects. I just bought one as well, just because I needed to set up site rapidly fast, but I had specific requirements for that blog. I visited several premium theme sites and found good looking theme I was happy with in 30 minutes.
It was interesting experience for me and this research was quite exciting as well – when I went through these themes I found out several modern jquery features many sites do not offer just yet, interesting designs..really premium like! Even if I didn’t buy anything this time, I got a lot of inspiration and new ideas just while browsing! Enjoy and let us know which was your favorite theme?
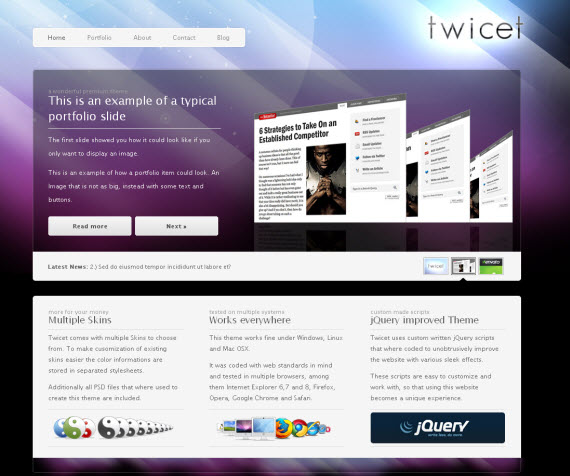
1. Twicet (37.00$)
Theme Features (few of them):
- Valid XHTM Strict1.0 and CSS 2 .1, tableless Design
- jQuery support
- Fading Portfolio/Item slider
- Dropdwon Menu, improved with jQuery
- jQuery 100% unobtrusive wich degrades gracefully if javascript is turned off
- Gallery Page with lightbox
- Working ajax/php contact form
- Newsticker
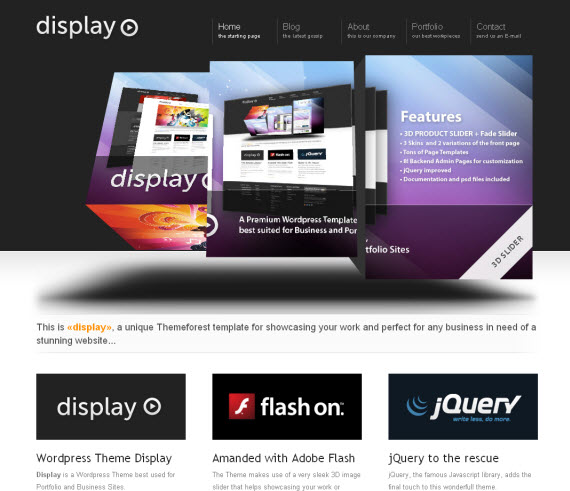
2. Display ( 42$)
DISPLAY is a WordPress Theme, best suited for Business and Portfolio sites. It comes with a fantastic 3D Image slideshow that can be controlled from your backend with a custom tool. The Theme has a huge wordpress custom backend (8 additional Admin Pages) that make customization of the Theme easy for those who dont know much about coding or wordpress.
The Theme also comes with a more subtle fading image slider. You can use this slider as your main slider, otherwise it will be used as a fallback if the users browser doesnt support flash.
30 Cutting Edge Examples Of CSS Navigation
23.01.2010
POSTED IN Blog, Inspiration, Resources, Web Design, Web Dev, Wordpress | NO COMMENTS TAGS : beautiful, css, example, fresh, functional, innovative, modern, navigation
Navigation is one of those things you have to get right in order to provide your users with easy access to your website’s content. Today we’ll take a look at 30 well-designed navigation menus. Some of them use CSS sprites, some use jQuery or another library, and others take advantage of the great properties available in CSS3.
I hope you will enjoy this post. Please feel free to chime in by leaving a comment at the end of this post as well!
1. Pixlogix
2. RainSong Media
3. Clockwork
4. Freestyle Sport
41 Useful Adobe Illustrator Video Tutorials For Creative Designers
20.01.2010
POSTED IN Blog, Graphic Design, Inspiration, Resources, Tutorials, Web Dev | NO COMMENTS TAGS : adobe, creative, design, graphic, illustrator, inspiration, resources, tutorial, video, web
 I know that you love Adobe products and I’m sure that you love even more the things that you are able to create using the Adobe products. That’s why, I’ve collected some easy to understand and very useful Adobe Illustrator video tutorials created by top Illustrator designers from all around the web. Most people consider that Photoshop is everything and they don’t actually need another product for their design projects. I strongly recommend you to take a look at this great Adobe Illustrator tutorials and you will understand why I say that you also need to use AI for more professional and artistic creations.
I know that you love Adobe products and I’m sure that you love even more the things that you are able to create using the Adobe products. That’s why, I’ve collected some easy to understand and very useful Adobe Illustrator video tutorials created by top Illustrator designers from all around the web. Most people consider that Photoshop is everything and they don’t actually need another product for their design projects. I strongly recommend you to take a look at this great Adobe Illustrator tutorials and you will understand why I say that you also need to use AI for more professional and artistic creations.
1. The Illustrator CS3 Interface
Learn about the User Interface and where you can find the tools you need.
2. Everything about Masking in Illustrator
One very important thing in Adobe Illustrator: – The Masking properties.
3. How to use the pen tool in Illustrator CS2
Use the pen tool to make things more interesting
4. CS 4 Video Training
A complete CS4 Video for Beginners
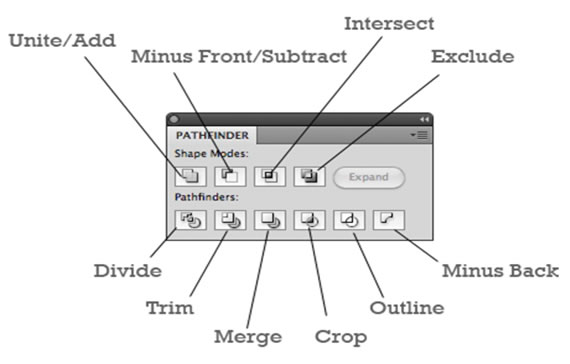
5. A Comprehensive Guide to the Pathfinder Panel
Learn how to use the Pathfinder in Illustrator.
6. Opacity Mask Tutorial
Hiding a part of your illustration can make more important another part of it.
7. Create an Ipod
We all love Apple products and this tutorial help you to customize the famous ipod in no time.
8. Metal Lightning Tutorial
Metal inspires professionals and this tutorial is 100% pro and free.
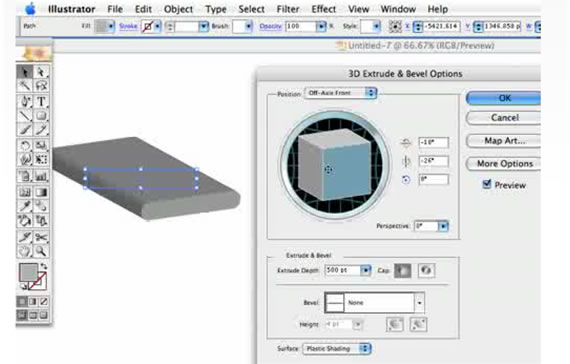
9. Make a 3D Logo in Illustrator
3D Logos are much more interesting than simple plain ones…so check this great tutorial to see how you can create one.
10. Adding Texture in Illustrator
Any type of texture for any type of Illustration.
11. Creating an Eye-Ball
Eyes are very important for any human character, and that’s why this is a very important tutorial.
12. Create a raw logo design
Professional Logo design for your company.
13. Create a neon glow in CS 3
This is a pro glowing effect.
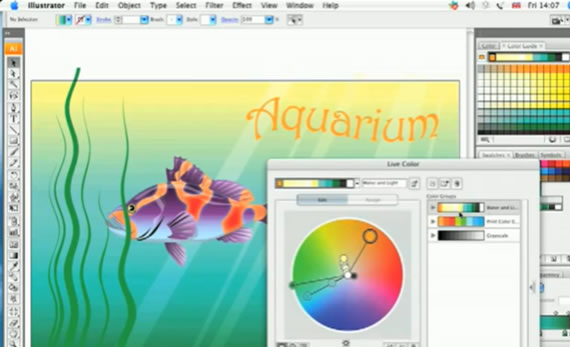
14. Live Color
Choose most interesting and inspiring colors for your creations.
15. Drawing a gell progressbar
A progressbar is very important for Flash animations and applications.
16. Draw Gear
Drawing a gear is just the title, but this tutorial will help you to create many types of illustrations.
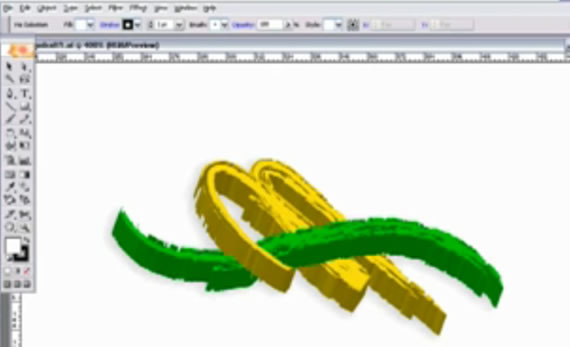
17. Create a Helix in Ai
A helix can be useful in many ways and that’s why you should take a look at this tutorial.
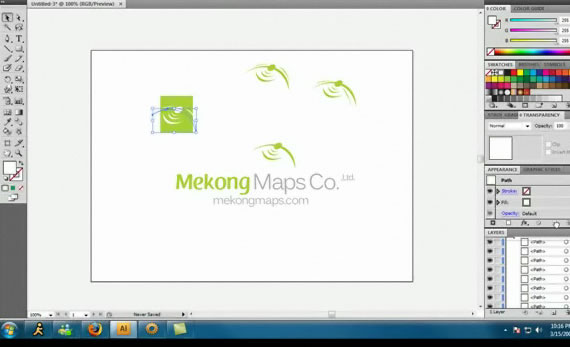
18. How to design a professional logo using Adobe Illustrator
Create a custom logo for your company.
19. Draw a Valentine’s Day e-card
I know that it isn’t february yet, but you definitely should know how to draw a valentine.
20. Shiny Text
Shiny text was always interesting and with this tutorial you will be able to create it too.
21. About Transformation Tools
Restizing, croping and wrapping can improve your works and make them more attractive.
22. Tribal Sun
Famous and cool sign created in illustrator.
23. The Gradient Tool
24. Blob Brush: Shape Objects
A cool new feature for Illustrator.
25. Artboards in CS4
Artboards feature for CS4.
26. Blending Gradients
“Play” with gradients to create interesting designs.
27. Create a fusion between Adobe Illustrate and Photoshop
Use Photoshop and Illustrator components to build better and powerful designs.
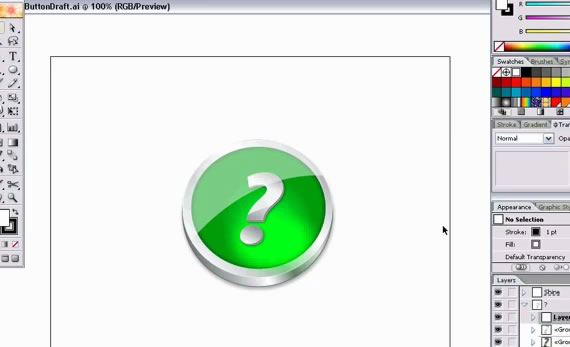
28. Create a metal like button
A very nice looking metal button.
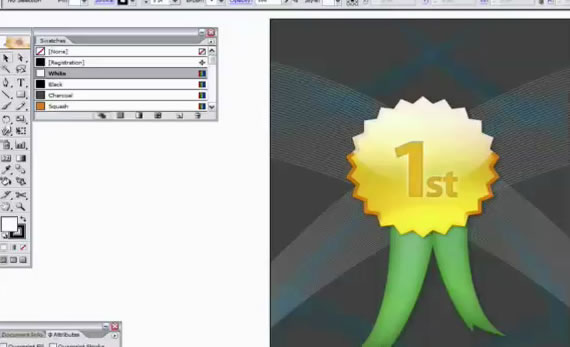
29. Cool Award Badge
Vey useful illustration for any type of activity which includes competition or quality review.
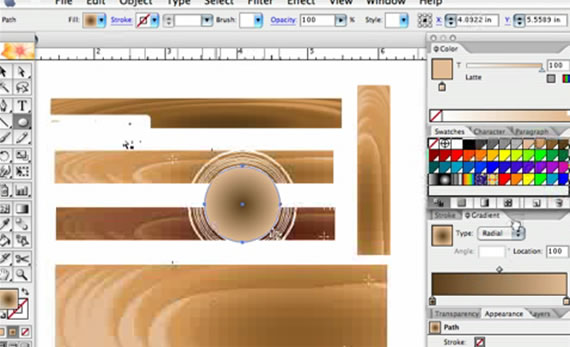
30. Wood Effect with gradients
Bring the nature into your creations.
31. Background Effects Illustrator Way
Even if you are a beginner with this tutorial you will be able to create pro background effects.
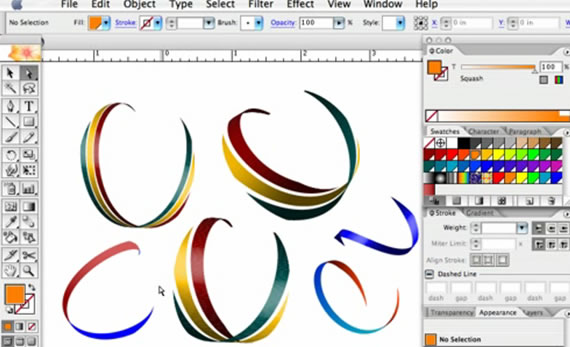
32. Create Ribbons
Cool and instant ribbons.
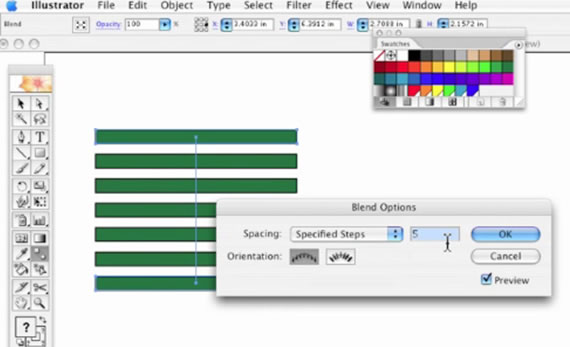
33. Spacing Boxes in Illustrator
This will make your job a whole lot easier.
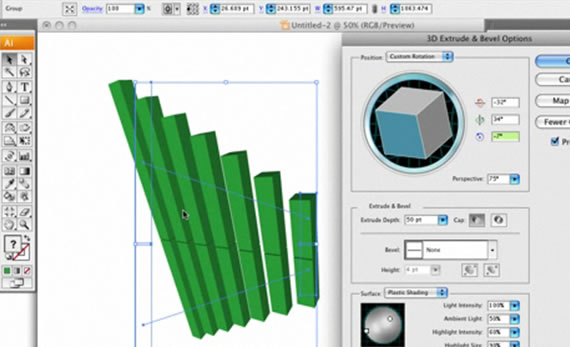
34. 3D Effects Graph
Create a cool stats graph in 3D.
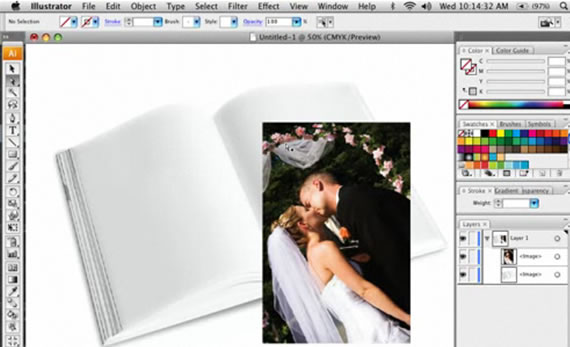
35. Wraping in Illustrator
Modelate your images and illustrations in no time.
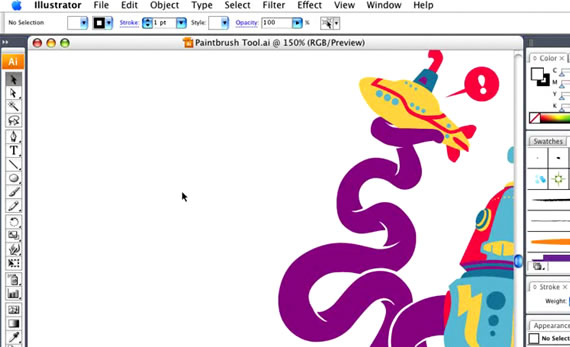
36. Using The Paint Brush Tool
The most essential drawing tool available in Illustrator and Photoshop.
37. Draw Fluffy Clouds
Funny and flower-power clouds.
38. How to draw Batman’s logo
One of the coolest Cartoon hero sign can now be easily reproduced in Illustrator
39. Intricate Patterns
Create cool backgrounds for your design projects.
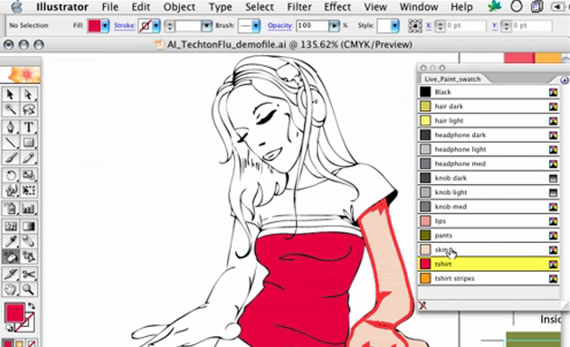
40. Using Live Paint
Bring life into your Illustrator creations.
41. Line Draw for Cartoons
Make your cartoon creations more interesting for everyone.