When we think about CSS-Styled lists, different ideas come to mind but that rusty old image of bulleted items is not one of them anymore. There are lots of different methods to format nice HTML lists that is used in most web designs not only for navigation menu (vertical or horizontal) but for formatting many design blocks in a stylish and elegant manner. In this article, we’ll have a look at how such lists can create a whole new look, feel, and effect of a site.

By default, most browsers display the ordered list numbers same font style as the body text. Here is a quick CSS tutorial on how you can use the ordered list (ol) and paragraph (p) element to design a stylish numbered list.

You can tackle calendar styling with pure CSS, and I feel it makes just as much sense semantically as a table does. By using CSS, we can even do some cool things like do all our sizing with ems so our calendar layout will be elastic. That is, grow in both width and height when text is resized in browsers, while greatly increasing accessibility.

A Three Column CSS Layout Using Just an Unordered List

With the raise in popularity of AJAX sortable list elements, using list items to represent a multiple column data table can allow for easy sorting of various more “tabley” information. Here is how to simulate a table using an unordered list.

Learn how to create this “block hover” effect. Because IE only supports the :hover element for links, the link anchor needs to go around all the text in the list item. Therefore, we need to provide some additional hooks in order to style the content. We do this through the use of <em> and <span> tags.
<div id="links">
<ul>
<li><a href="#" title="Text">Link Heading One
<em>Description of link.</em>
<span>Date posted</span></a></li>
<li><a href="#" title="Text">Link Heading One
<em>Description of link.</em>
<span>Date posted</span></a></li>
</ul>
</div>

Using CSS and Unordered List Items to Do Just About Anything.

Slightly Trickier Than You Might Think, by wrapping the list inside a table div and using display: table; trick.

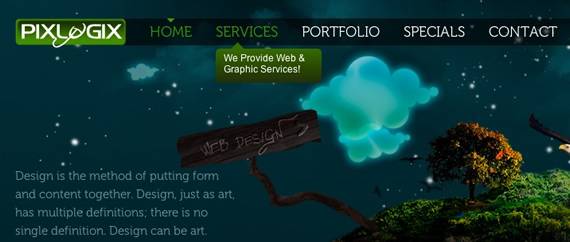
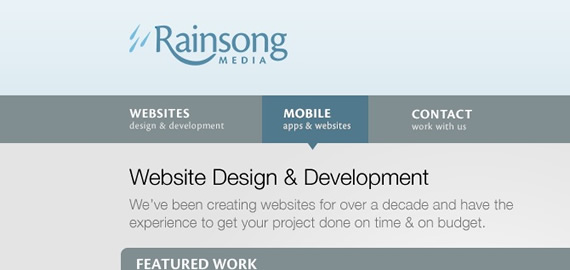
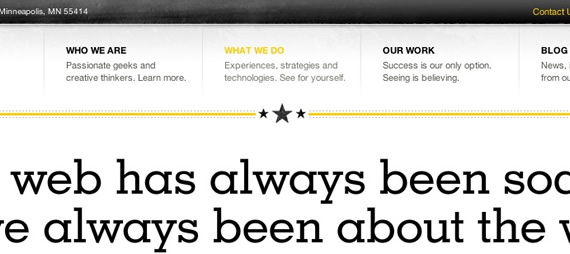
Learn how to create a navigation bar using unordered lists.

Tables are useful to design complex HTML forms but a good alternative is to use list elements and CSS. In this post you will see another way to design FORM using list elements <ul> and <li>.
<fieldset>
<legend>Sign-up Form</legend>
<form name="signup" action="index.html" method="post">
<ul>
<li> <label for="name">Name</label>
<input type="text" name="name" id="name" size="30" />
</li>
<li> <label for="email">Email</label>
<input type="text" name="email" id="email" size="30" />
</li>
</fieldset>

Here are five different ways to style your unordered lists with CSS.

In this article, Mark Newhouse demonstrates how to use CSS to bring unwieldy lists under control. It’s time for you to tell lists how to behave, instead of letting them run wild on your web page.
<div id="bread">
<ul>
<li class="first">Home
<ul>
<li>» Products
<ul>
<li>» Computers
<ul>
<li>» Software</li>
</ul></li>
</ul></li>
</ul></li>
</ul>
</div>

Here’s a rough and ready example showing how to make a folder analalogy using a nested list.
<ul id="sitemap">
<li><a href="#">item 1</a></li>
<li><a href="#">item 2</a></li>
<li><a href="#">item 3</a></li>
<li><a href="#" class="open">item 4</a>
<ul>
<li><a href="#">sub-item 1</a></li>
<li><a href="#">sub-item 2</a></li>
<li><a href="#" class="open">sub-item 3</a>
<ul>
<li><a href="#">sub-sub-item 1</a></li>
<li><a href="#">sub-sub-item 2</a></li>
<li><a href="#" class="open">sub-sub-item 3</a>
<ul>
<li><a href="#">sub-sub-sub-item 1</a></li>
<li><a href="#">sub-sub-sub-item 2</a></li>
<li><a href="#">sub-sub-sub-item 3</a></li>
<li><a href="#">sub-sub-sub-item 4</a></li>
</ul>
</li>
<li><a href="#">sub-sub-item 4</a></li>
</ul>
</li>
<li><a href="#">sub-item 4</a></li>
</ul>
</li>
<li><a href="#">item 5</a></li>
<li><a href="#">item 6</a></li>
</ul>

Some experiments with css and grids in order to make CSS Grid Calendar for 2009.
Best Practices

The markup is not simple, since they are using child <ul> along with a voting form and <span> tags.
<ul>
<li>
<h4><a href="#"></a><span><a target="_blank" href="#"></a></span></h4>
<div>
<div><span></span></div>
<div>
<form>
<input/>
<button type="submit"><span></span></button>
<input/>
</form>
</div>
</div>
<ul>
<li><a href="#"></a></li>
<li></li>
<li></li>
</ul>
<blockquote>
<p></p>
</blockquote>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</li>
</ul>

Thecosmicmachine’s Supported social networks, uses unordered list. Clean and simple.
<ul id="web2List">
<li>
<img src="images/twitter_32.png"/>
<strong>Twitter</strong><br/>
What are you doing?
</li>
<li>
<img src="images/facebook_32.png"/>
<strong>Facebook</strong><br/>
Connect with the people around you.
</li>
</ul>

Viget- Inspire uses a pretty nice calender in their footer using unordered list.
<ul class="clearfix">
<li><a href="http://www.viget.com/inspire/2009/05/">May 09</a></li>
<li><a href="http://www.viget.com/inspire/2009/04/">Apr 09</a></li>
<li><a href="http://www.viget.com/inspire/2009/03/">Mar 09</a></li>
<li><a href="http://www.viget.com/inspire/2009/02/">Feb 09</a></li>
......
</ul>

Product Planner uses ordered list to show the user the steps of using their service. Each item (#how_to_use li.step_1) uses a different image.
<ol>
<li class="step_1">Find a flow from the gallery.</li>
<li class="step_2">Use that flow to create your own.</li>
<li class="step_3">Share it with your colleagues.</li>
</ol>

Onwired uses ordered list to create their code block.

Nick La uses unordered lists to display all available jobs.
<ul class="joblist">
<li class="">
<img class="employerlogo" alt="" src="http://jobs.webdesignerwall.com/images/logos/small_1390806013"/>
<img class="category" alt="" src="http://jobs.webdesignerwall.com/images/cat-design.gif"/>
<h3><a href="http://jobs.webdesignerwall.com/job.php?id=310">Web/Graphic Designer</a></h3>
<p class="jobinfo"><span class="type">Full-Time</span> <em>at</em> Hallmark Channel <em>(Studio City, Ca)</em></p>
</li>
</ul>