Having a full of animation or jazzy looking flash website is a dream for those who are the admirer of flash work but to find amazing flash websites for inspiration is not that easy. koflash.com is the one stop service place for flash fans to discover amazing flash innovations mankind has to offer. Yes, the mentioned innovations do include all the popular topics like 3D, games, cars, portfolios, etc. Basically, the site is the good step towards all the latest flash goodies existing in this cyber world. The connections you’ll get from koflash will surely be worth your time, whether you’re just roaming around or seriously looking for some flash inspirations. To prove the words above, here are some of the best flash sites koflash have collected over time.

ELSE Mobile
ELSE offers a totally new definition of what a mobile device can be. ELSE is a totally new concept driven purely by user experience rather than by technology.

Wonderwall
Wonderwall is an interior design firm established by Masamichi Katayama. Its portfolio includes commercial spaces such as retail spaces, restaurant and bars, as well as office showrooms and building complexes that are distinctly unique in design and yet attentive to function.

The Editing Table

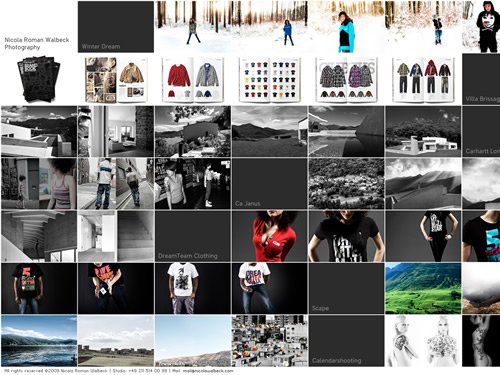
Nicola Walbeck

The Wrong Door
The Wrong Door, BBC3’s new comedy series set on The Asteroid

Silenzio
A movie poster maker and marketing agency. The website is directed by Unity, Web artistic direction Jocker / CREAKTIF(Axel Corjon), development, motion design Lab9.

Falcon’s Treehouse
Headquartered in Orlando, Florida, Falcon’s Treehouse is an experienced design company specializing in master planning, attraction design, special venues, destination resorts, theme parks, media production, museums, science centers, and more.

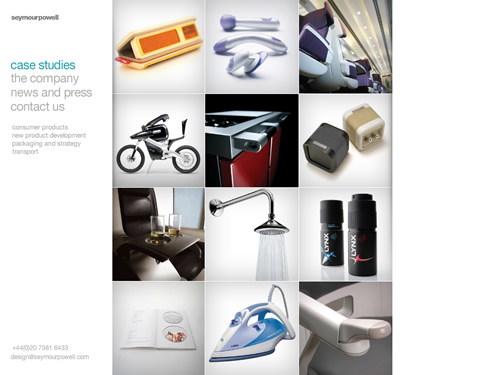
SeymourPowell
SeymourPowell Product Design Consultancy are experts in Product Design, Product development, Consumer Product research and industrial design consultants. This Product Design Company is based in London UK.

Martin Anderle

Fruit Shoot
Browse the new Fruit Shoot website with how-to videos for beat boxing, soccer skills and much more!

Breathe Architecture
Quality and style are central to Breathe Architecture’s unique sustainable designs. We expertly combine environmental and aesthetic principles to create stunning buildings with a lighter footprint.

History of Flight
Know Your History. Soar through Michael Jordan’s amazing career at History of Flight.

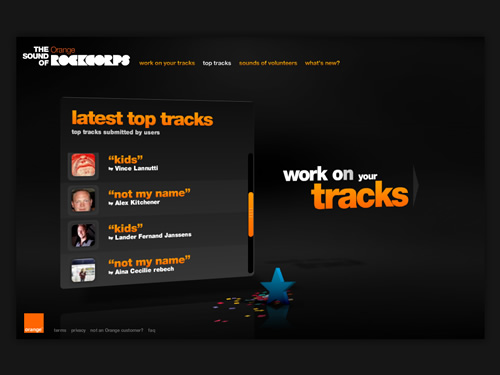
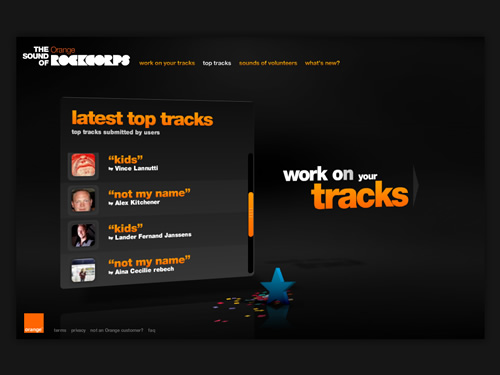
The Sound of Orange RockCorps
You can create your own unique track with your mates and unleash it online. You can also connect to your facebook and you can see which of your friends have already taken part.

Saab Change Perspective
When you look beyond the obvious, you open up to alternative ways of seeing things. As you gain a different perspective on the world, you also bring a certain attitude to everything you do. To Saab, this means building cars unlike any other. Here you can share this view.

addidas outdoor

Real Casual

Cartelle
Cartelle is a creative unit based in Amsterdam, founded by Johnny Slack & Stevijn van Olst. With a small agile team of professionals, Cartelle delivers high quality interactive experiences. Constantly looking for fresh solutions, we offer new creative approaches in the ever-evolving digital landscape.

Cloudy Meat Balls
Columbia Pictures’ and Sony Pictures Animation’s Cloudy with a Chance of Meatballs will be the most delicious event since macaroni met cheese. Inspired by the beloved children’s book, the film focuses on a town where food falls from the sky like rain.

JPEG Interactive
Jam is a creative director, an experienced web designer, a veteran Flash developer and the co-founder of Shanghai-based web creative agency 01media.

Imagining Mozambique
The traveling art show collective, ‘Imagining Mozambique’ is a fundraising drive for ASEM, a non-profit organization that helps the children of Mozambique.

LBi Atlanta
LBi Atlanta is a leading full service digital agency. They have developed a successful business by fusing strategy with creativity, and technology to create highly effective marketing and business solutions.

Shinkansen and Love

2Advanced

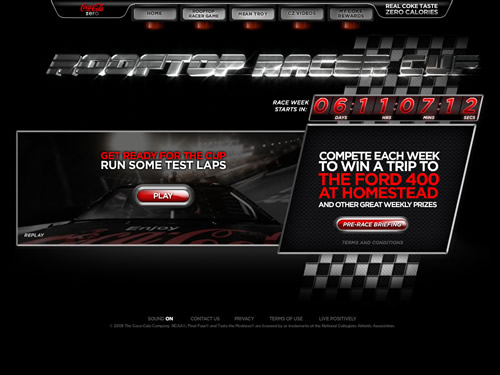
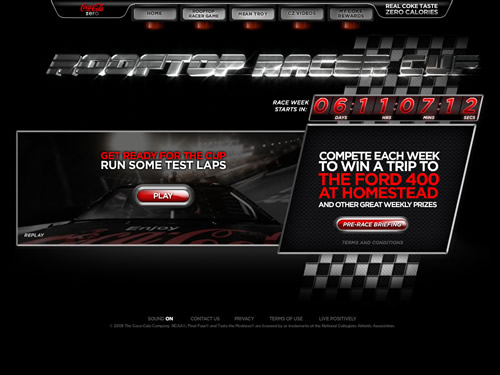
Coca Cola Zero
Coca Cola Zero – Real Coke Taste, Zero Calories. The official website of Coca Cola Zero. Watch Commercials. Play Games.

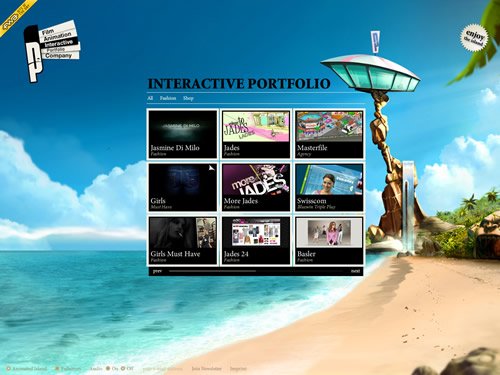
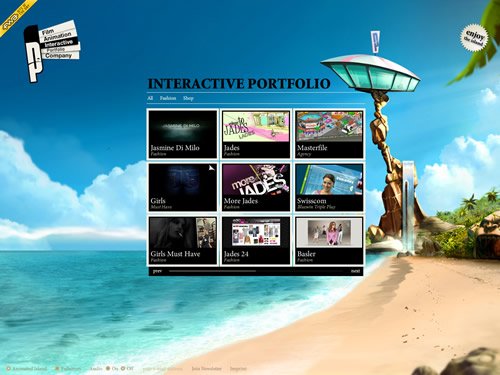
Parasol Island
Parasol Island is producing nationally and internationally awarded film, animation and interactive projects for exclusive client portfolio – ranging from companies in the lifestyle and entertainment, as well as, consumer industries.

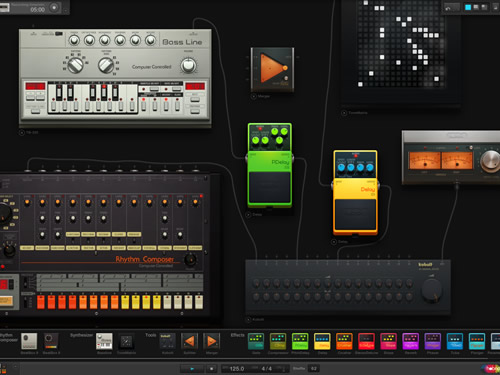
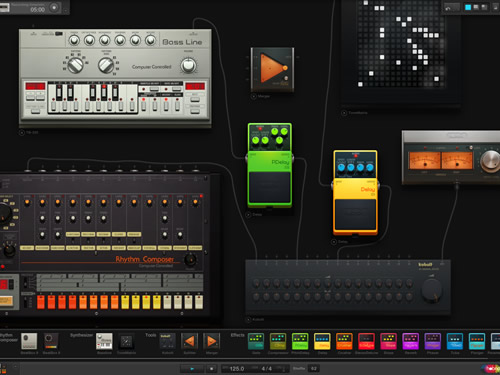
Hobnox Audiotool

SoInteractive

DigitalKick

Mercedes AMG

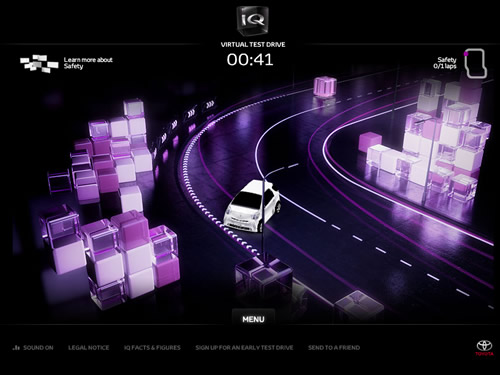
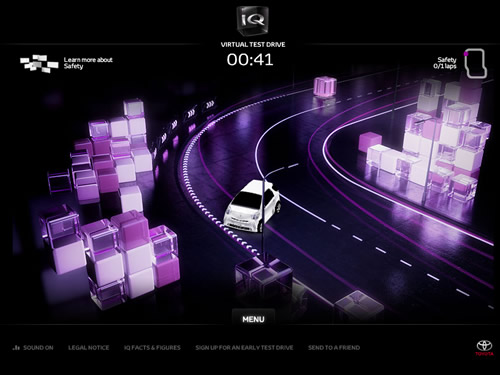
Toyota iQ
Toyota iQ – Virtual Test Drive.

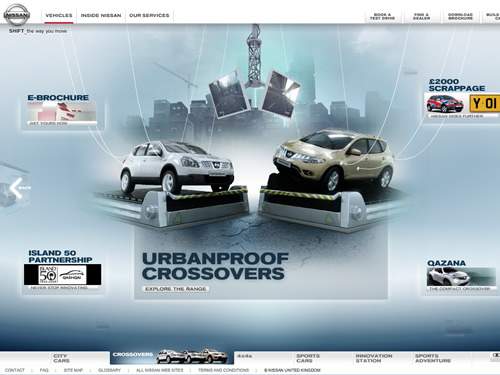
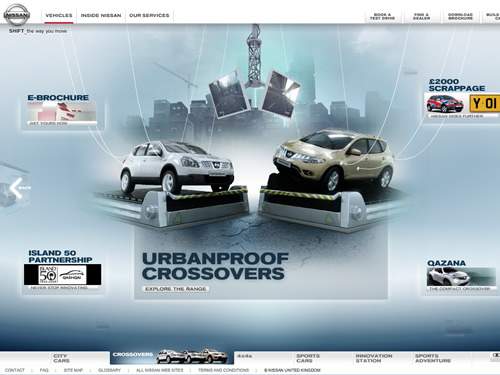
Nissan Cars UK

Ocean Recon
Royal Australian Navy Submariners – DefenceJobs
Want to know what goes on inside a Collins Class Submarine? Dive below the surface for a unique view of the inner workings of Australia’s silent fleet. Complete real-life missions to earn your submariner dolphins and experience life beneath the surface.

Oddo Design
This is an award-winning graphic design firm that helps companies build stronger brands, increase sales, improve customer retention, and educate customers and employees. Now located in the Texas Hill Country, just outside of Austin, Texas, the firm was originally established in 1989, in Houston, by Tommy Oddo.

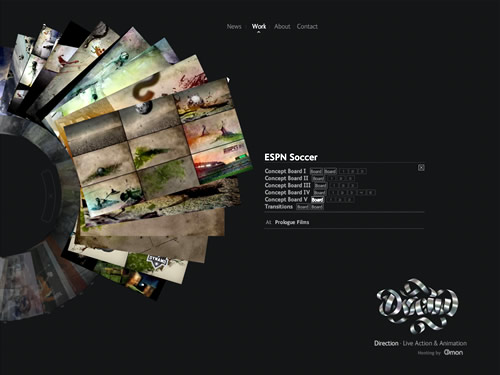
Dvein 2009
Motion and Interactive Studio based in Barcelona, Spain. DVIEN creates Live Actions, Motion graphics, 3D Animations, Flash, and Films.

Sony Bravia